Key Factors to Consider When Hiring Web Development Services
Introduction
Importance of hiring the right web development services

The importance of hiring the right web development services cannot be overstated. Here are several key reasons why finding the right web development services is crucial for your business:
- Professional Expertise: Web development is a complex and specialized field that requires technical knowledge and expertise. By hiring the right web development services, you gain access to professionals who have the skills and experience to create high-quality, functional websites. They have a deep understanding of coding languages, frameworks, and best practices, ensuring that your website is developed to industry standards.
- Customized Solutions: Every business has unique needs and goals. The right web development services will work closely with you to understand your specific requirements and create a tailored solution that aligns with your brand identity and objectives. They will take into account factors such as user experience, design aesthetics, and functionality, resulting in a website that stands out from the competition and effectively represents your business.
- Time and Cost Efficiency: Hiring professional web development services can save you valuable time and resources. Expert developers have streamlined processes and efficient workflows in place, allowing them to complete projects in a timely manner. This means you can launch your website faster, enabling you to start engaging with your target audience sooner. Additionally, experienced developers can help prevent costly mistakes and ensure that your website is developed efficiently without unnecessary delays or errors.
- Scalability and Future Growth: As your business evolves and expands, your website needs to accommodate those changes. The right web development services will create a scalable website that can adapt to your evolving needs. They will build a solid foundation and structure that allows for future enhancements, updates, and integrations, ensuring that your website can grow with your business.
- Technical Support and Maintenance: A well-built website requires ongoing maintenance and technical support. By hiring the right web development services, you gain access to post-development support and maintenance services. This ensures that your website remains secure, up-to-date, and optimized for performance. They can assist with regular updates, security patches, bug fixes, and troubleshooting, allowing you to focus on your core business activities while leaving the technical aspects to the experts.
- Competitive Advantage: In today’s digital landscape, a well-designed and functional website is essential for businesses to thrive. By hiring the right web development services, you gain a competitive advantage. They will help you create a visually appealing, user-friendly website that enhances your brand image and engages your target audience effectively. A professionally developed website can attract more visitors, generate leads, and convert them into customers, giving you an edge over your competitors.
In summary, hiring the right web development services is critical for the success of your business. They bring expertise, customization, efficiency, scalability, support, and a competitive advantage to your website development process. Investing in professional web development services ensures that your website becomes a powerful tool that helps you achieve your business goals and drive growth.
Overview of key factors to consider

When hiring web development services, it’s important to consider several key factors to ensure you make the right choice. Here is an overview of the key factors to consider:
- Expertise and Experience: Assess the expertise and experience of the web development company or professionals you are considering. Review their portfolio, check their track record, and evaluate their proficiency in relevant technologies and frameworks. Look for evidence of successful projects and client satisfaction.
- Project Requirements: Clearly define your project requirements, including goals, objectives, desired features, timeline, and budget constraints. Ensure that the web development services you choose have experience working on similar projects and can meet your specific needs.
- Development Process and Methodology: Understand the development process and methodology followed by the web development services provider. Consider factors such as project management approach, communication channels, responsiveness, and quality assurance and testing procedures. Make sure their process aligns with your expectations and ensures effective collaboration throughout the project.
- Design and User Experience (UX) Capabilities: Evaluate the design and user experience capabilities of the web development services provider. Look for a track record of creating visually appealing and user-friendly websites. Consider their understanding of UX principles, mobile responsiveness, and their ability to create a website that aligns with your brand and engages your target audience.
- Maintenance and Support: Inquire about the post-development maintenance and support services offered by the web development services provider. Understand their approach to handling website updates, upgrades, and ongoing support. Ensure they are available for ongoing maintenance and can provide timely technical support when needed.
- Pricing and Budget: Consider the pricing structure and payment terms offered by the web development services provider. Compare quotes from multiple providers to ensure you are getting a fair and competitive price. However, keep in mind that quality and expertise should be prioritized over the lowest cost option.
- Client References and Feedback: Request client references from the web development services provider and reach out to past clients to gather feedback. This will provide insights into their reliability, professionalism, and the overall client experience. Additionally, consider checking online reviews and ratings if available.
By considering these key factors, you can make an informed decision when hiring web development services that align with your project requirements and set you up for success. Remember to conduct thorough research, ask relevant questions, and choose a provider that can meet your specific needs and deliver a high-quality website.
Clearly Define Your Project Requirements
Identifying the goals and objectives of your website

When identifying the goals and objectives of your website, it’s important to have a clear understanding of what you aim to achieve with your online presence. Here are some steps to help you identify the goals and objectives of your website:
- Determine Your Business Objectives: Start by identifying your overall business objectives. What do you want to achieve as a business? Examples could include increasing brand awareness, generating leads, driving online sales, providing information about your products or services, or establishing yourself as an industry authority.
- Define Your Target Audience: Understand your target audience and their needs. Who are your ideal customers or website visitors? What are their demographics, interests, and pain points? Identifying your target audience will help you tailor your website content and design to effectively engage and convert them.
- Outline Key Website Functions: Consider the specific functions and features you want your website to have. This could include e-commerce functionality, appointment booking, blog or content publishing, user registration, integration with third-party tools or platforms, or any other specific functionalities relevant to your business.
- Set Measurable Goals: Create measurable goals that align with your business objectives. For example, if your goal is to generate leads, you may set a target number of form submissions or email sign-ups per month. If your goal is to increase online sales, you may set a revenue target or a conversion rate goal. Setting specific, measurable goals helps you track progress and assess the effectiveness of your website.
- Prioritize Goals: Rank your goals in order of importance. This will help you allocate resources and focus on the most critical objectives for your website. Prioritizing goals ensures that your website development and optimization efforts are targeted towards achieving the most impactful outcomes.
- Consider User Experience (UX): Keep user experience in mind when defining goals. Your website should be easy to navigate, visually appealing, and provide a positive experience for visitors. User-friendly interfaces, clear calls-to-action, and responsive design are crucial for achieving your goals.
- Align with Brand Identity: Ensure that your website goals and objectives align with your brand identity. Your website should reflect your brand’s values, messaging, and visual identity, creating a consistent and cohesive experience for visitors.
By following these steps, you can effectively identify the goals and objectives of your website. Remember to regularly evaluate and update your goals as your business evolves and your online presence matures. This will help you ensure that your website remains aligned with your overall business objectives and delivers meaningful results.
Outlining the specific features and functionalities needed

When outlining the specific features and functionalities needed for your website, it’s essential to consider your goals, target audience, and the nature of your business. Here are some steps to help you outline the features and functionalities:
- Identify Core Pages and Content: Start by determining the essential pages and content that your website should include. This typically includes a homepage, about page, services or products page, contact page, and any other pages relevant to your business. Consider what information or content needs to be displayed on each page to effectively communicate your message and engage visitors.
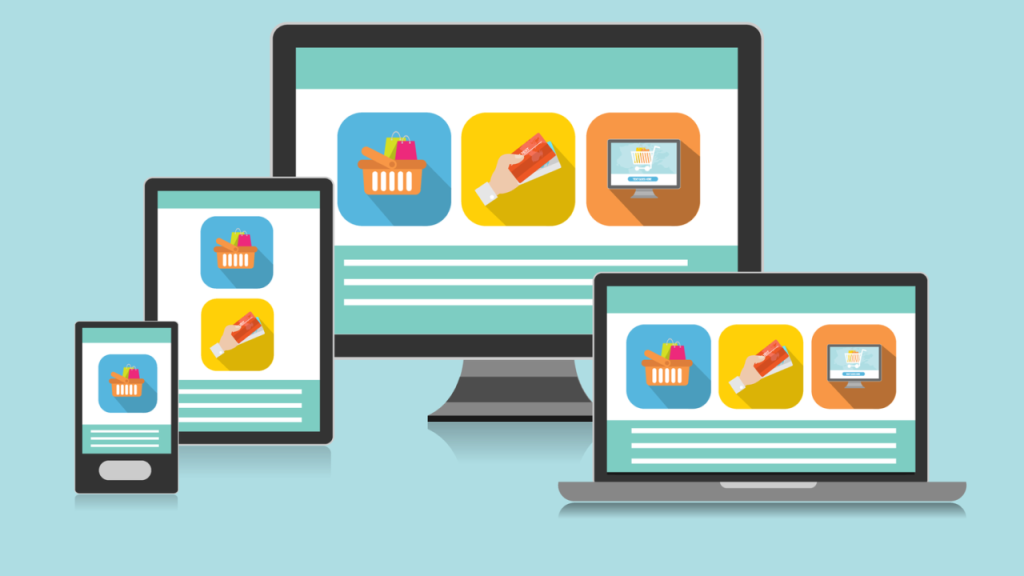
- Responsive Design: Ensure that your website is responsive and mobile-friendly. With the increasing use of mobile devices, it’s crucial to provide a seamless browsing experience across various screen sizes and devices.
- Navigation and User Experience: Design a clear and intuitive navigation structure that allows visitors to easily find the information they are looking for. Consider dropdown menus, breadcrumbs, search functionality, and other navigation aids to enhance the user experience.
- Contact and Lead Generation: Provide a prominent and easily accessible contact form or contact information on your website to encourage inquiries or lead generation. Consider integrating lead capture forms, newsletter sign-ups, or chatbots to engage and capture visitor information.
- E-commerce Functionality (if applicable): If you plan to sell products or services online, consider incorporating e-commerce functionality. This may include product catalog pages, shopping cart functionality, secure payment gateways, inventory management, and order tracking.
- Content Management System (CMS): Determine if you need a content management system to easily update and manage your website’s content. A CMS allows you to add, edit, and publish content without extensive technical knowledge. Popular CMS options include WordPress, Drupal, and Joomla.
- Integration with Third-Party Tools: Identify any third-party tools or services that need to be integrated with your website. This may include customer relationship management (CRM) systems, email marketing platforms, analytics tools, or social media integration.
- Blog or News Section: Consider including a blog or news section on your website to regularly publish relevant and engaging content. This helps drive traffic, establish thought leadership, and keep visitors informed about your industry or business updates.
- Multimedia Integration: Determine if your website needs to incorporate multimedia elements such as images, videos, or audio. Visual and interactive content can enhance user engagement and effectively convey your message.
- Search Engine Optimization (SEO) Considerations: Keep SEO in mind when outlining features and functionalities. Ensure that your website is optimized for search engines, including features like meta tags, URL structure, XML sitemaps, and fast loading times.
- Security and Data Protection: Prioritize security features to protect your website and user data. Consider implementing SSL certificates, secure payment gateways, encryption, and regular backups to ensure the safety and privacy of your website and its visitors.
- Analytics and Tracking: Incorporate analytics and tracking tools to monitor website performance, visitor behavior, and conversion rates. This data provides insights for ongoing optimization and decision-making.
Remember to tailor the features and functionalities to your specific business needs and target audience. Regularly reassess and update these requirements based on user feedback, industry trends, and the evolving needs of your business.
Determining the desired timeline and budget constraints

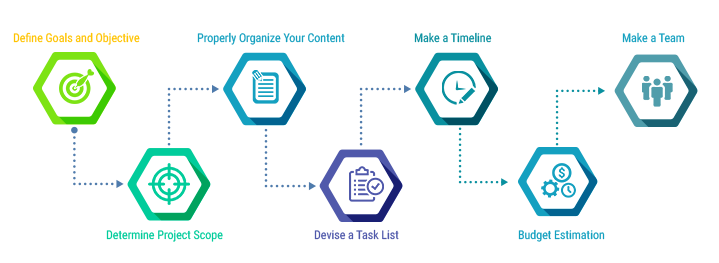
Determining the desired timeline and budget constraints for your web development project is crucial for effective planning and decision-making. Here are some steps to help you establish these parameters:
- Evaluate Project Scope: Assess the scope of your web development project by considering the number of pages, desired features and functionalities, design complexity, content creation, and any additional requirements. This evaluation will help you understand the scale of the project and its potential impact on the timeline and budget.
- Define Project Milestones: Break down the project into key milestones or phases. Determine the essential deliverables and their associated timelines. This could include design mockups, development, content creation, testing, and launch. Establishing milestones helps track progress and ensure timely completion.
- Assess Urgency: Consider the urgency of your project. Are there specific deadlines or time-sensitive factors that need to be taken into account? Identifying any critical time constraints will help prioritize tasks and allocate resources accordingly.
- Research Industry Standards: Conduct research to understand typical timelines for similar web development projects within your industry. This will give you a baseline for estimating the project duration and enable you to set realistic expectations.
- Budget Considerations: Evaluate your available budget for the web development project. Determine how much you are willing to invest in the development, design, maintenance, and ongoing support of your website. Consider factors such as hiring professionals, purchasing premium themes or plugins, ongoing maintenance costs, and marketing efforts.
- Obtain Quotes and Proposals: Request quotes and proposals from web development service providers. Based on your project requirements, outline your desired timeline and budget constraints to potential vendors. This will help you receive accurate estimates and evaluate if the proposed costs align with your budget.
- Prioritize Requirements: Prioritize your project requirements based on their importance to your overall goals. Identify must-have features and functionalities versus nice-to-have elements. This will help you allocate resources effectively and manage timeline and budget constraints more efficiently.
- Flexibility and Trade-Offs: Understand that balancing timeline and budget constraints may require trade-offs. For example, a shorter timeline may require additional resources or opting for a more streamlined feature set. Similarly, a limited budget may require prioritizing certain aspects of the project while postponing others for future phases.
- Communication with Developers: Engage in open and transparent communication with web development service providers. Discuss your timeline and budget expectations, and ask for their professional input and suggestions. They can provide valuable insights and guidance to help you align your goals with the available resources.
Remember that setting realistic expectations for the timeline and budget is essential for a successful web development project. Flexibility, clear communication, and a thorough understanding of your requirements will enable you to make informed decisions while achieving your project goals within the defined constraints.
Assess the Expertise and Experience of the Web Development Company
Evaluating their portfolio and previous work

Evaluating the portfolio and previous work of web development service providers is an important step in determining their capabilities and suitability for your project. Here are some key points to consider when assessing their portfolio:
- Design and Visual Appeal: Examine the design aesthetics of the websites in their portfolio. Assess the visual appeal, overall layout, and attention to detail. Look for websites that align with your desired style and reflect a high level of professionalism.
- User Experience (UX): Evaluate how well the websites in their portfolio prioritize user experience. Consider factors such as intuitive navigation, clear calls-to-action, mobile responsiveness, and overall usability. A good user experience is essential for engaging visitors and achieving your website goals.
- Functionality and Features: Assess the functionality and features showcased in their portfolio. Look for examples of websites with similar features or functionalities that you require for your project. This could include e-commerce functionality, form submissions, multimedia integration, search functionality, or any other specific requirements you have.
- Technical Expertise: Pay attention to the technical aspects of the websites in their portfolio. Evaluate the coding standards, performance optimization, and adherence to best practices. Look for examples of websites that demonstrate solid technical foundations and scalability.
- Industry Relevance: Consider whether the web development service provider has experience in your industry or with similar types of businesses. Understanding industry-specific needs and requirements can be advantageous as they may already have insights into effective design and functionality for your niche.
- Diversity and Range: Assess the diversity and range of projects in their portfolio. Look for evidence of versatility and the ability to work on projects of varying scales and complexities. This demonstrates their adaptability and capacity to handle projects similar to yours.
- Client Testimonials and Reviews: Look for testimonials or reviews from their previous clients. These can provide valuable insights into the quality of their work, communication skills, and client satisfaction. Positive feedback from previous clients is a good indicator of their professionalism and reliability.
- Case Studies: Some web development service providers may provide detailed case studies that showcase their process, challenges faced, and solutions implemented for specific projects. Case studies can provide deeper insights into their problem-solving abilities and demonstrate their expertise.
- Live Websites: If possible, visit live websites developed by the service provider to experience their work firsthand. Navigate through the websites, test functionality, and assess the overall user experience. This firsthand experience can provide a better understanding of their capabilities.
- Communication and Collaboration: Consider their ability to effectively communicate and collaborate with clients. Evaluate their responsiveness, willingness to address queries, and their approach to client feedback and revisions. Strong communication and collaboration are essential for a successful working relationship.
By thoroughly evaluating the portfolio and previous work of web development service providers, you can gain insights into their expertise, creativity, and ability to deliver projects that align with your expectations. This evaluation process will help you make an informed decision and choose a provider that best suits your project requirements.
Reviewing client testimonials and case studies

Reviewing client testimonials and case studies is an important step in assessing the reputation and capabilities of web development service providers. Here are some key points to consider when evaluating client testimonials and case studies:
Client Testimonials:
- Authenticity: Look for testimonials that appear genuine and credible. Consider the details provided, such as the client’s name, company, and any specific outcomes or results achieved. Testimonials that include specific examples or anecdotes tend to carry more weight.
- Diversity of Testimonials: Check for testimonials from different clients representing various industries or business types. This demonstrates the service provider’s ability to cater to a range of clients and suggests their versatility and adaptability.
- Positive Feedback: Look for testimonials that highlight positive experiences, satisfaction with the project outcomes, and praise for the service provider’s communication, professionalism, and expertise. Positive feedback indicates a high level of client satisfaction.
- Relevance: Consider the relevance of the testimonials to your project or business. Look for testimonials from clients who had similar goals, requirements, or challenges as yours. Their experiences can provide valuable insights into how the service provider addressed specific needs.
- References or Contact Information: If possible, request contact information for some of the clients who provided testimonials. This allows you to reach out to them directly to gain a more in-depth understanding of their experience working with the service provider.
Case Studies:
- Detailed Descriptions: Look for case studies that provide thorough descriptions of the project, its objectives, and challenges faced. Detailed case studies demonstrate the service provider’s ability to understand complex requirements and develop effective solutions.
- Problem-Solving Approach: Assess how the service provider approached and solved the challenges outlined in the case study. Look for innovative solutions, strategic thinking, and a clear understanding of the client’s needs. The ability to overcome obstacles and deliver successful outcomes is crucial.
- Measurable Results: Consider case studies that include quantifiable results or key performance indicators (KPIs). Look for evidence of how the project positively impacted the client’s business, such as increased website traffic, higher conversion rates, or improved user engagement.
- Similarity to Your Project: Seek case studies that align closely with your project in terms of goals, features, or industry. This helps you assess the service provider’s experience and expertise in handling projects similar to yours.
- Design and Functionality Showcase: Evaluate the visual appeal and functionality of the websites showcased in the case studies. Assess how well the designs align with the client’s brand identity and the overall user experience provided. This will give you an idea of the service provider’s design capabilities.
Reviewing client testimonials and case studies provides valuable insights into the service provider’s ability to meet client expectations, deliver successful projects, and provide a positive client experience. Combining this information with other evaluation criteria will help you make an informed decision when selecting a web development service provider.
Checking their expertise in relevant technologies and frameworks

When evaluating web development service providers, it’s important to assess their expertise in relevant technologies and frameworks. Here are some key points to consider:
- Technologies and Languages: Determine if the service provider is proficient in the programming languages and technologies relevant to your project. For example, if you require a website built using PHP, ensure that the provider has experience and expertise in PHP development. Similarly, if you need a website with JavaScript interactivity, check if they are skilled in JavaScript frameworks like React or Angular.
- Content Management Systems (CMS): If you plan to use a specific CMS, such as WordPress, Drupal, or Joomla, ensure that the service provider has experience working with that particular system. Check if they have successfully implemented and customized CMS platforms in previous projects.
- E-commerce Platforms: If you require e-commerce functionality, verify if the service provider has expertise in popular e-commerce platforms like WooCommerce, Shopify, or Magento. Look for examples of their previous e-commerce projects and assess the functionality, performance, and security of those websites.
- Responsive Design and Mobile Development: In today’s mobile-first world, it’s crucial to have a responsive website that works seamlessly across different devices and screen sizes. Verify that the service provider has experience in responsive design and mobile development. Look for examples of their mobile-friendly websites in their portfolio.
- Frameworks and Libraries: Evaluate if the service provider is proficient in widely-used web development frameworks and libraries. This could include frameworks like Laravel, Ruby on Rails, or Django, or JavaScript libraries like Vue.js or jQuery. Familiarity with these frameworks can significantly impact the efficiency and quality of the development process.
- SEO Best Practices: Check if the service provider has knowledge of search engine optimization (SEO) best practices. A website that is developed with SEO in mind can improve your online visibility and organic search rankings. Inquire about their understanding of SEO-friendly website structure, page load speed optimization, mobile optimization, and other SEO considerations.
- Integration Capabilities: Assess the service provider’s experience in integrating third-party APIs, tools, or services. If you require integration with payment gateways, CRM systems, social media platforms, or other external services, ensure that they have the necessary expertise and can provide examples of successful integrations.
- Security Measures: Web security is of utmost importance. Inquire about the service provider’s knowledge of security best practices, such as secure coding techniques, data encryption, SSL implementation, and protection against common vulnerabilities like cross-site scripting (XSS) or SQL injection. Look for evidence of their commitment to website security in their previous work.
- Ongoing Support and Maintenance: If you require ongoing support and maintenance for your website, check if the service provider offers such services. Assess their track record in providing timely support, handling updates and patches, and addressing any technical issues that may arise post-launch.
By evaluating the service provider’s expertise in relevant technologies and frameworks, you can ensure they have the necessary skills and knowledge to successfully execute your project. Request specific examples or case studies related to the technologies you require to verify their proficiency and ability to deliver a high-quality solution.
Consider the Development Process and Methodology
Understanding their approach to project management

Understanding the approach to project management of web development service providers is crucial for ensuring smooth coordination, timely delivery, and effective communication throughout the project. Here are key aspects to consider when evaluating their project management approach:
- Project Initiation and Planning: Inquire about their initial project initiation and planning process. Determine if they conduct thorough discussions to understand your requirements, objectives, and target audience. Look for indications that they establish clear project goals, define project scope, and develop a comprehensive project plan.
- Communication Channels: Assess their communication channels and practices. Effective communication is vital for project success. Find out how they facilitate communication with clients, whether through email, project management tools, video conferences, or other means. Clear and regular communication ensures transparency, minimizes misunderstandings, and allows for timely updates and feedback.
- Project Timeline and Milestones: Understand how the service provider establishes project timelines and milestones. Inquire about their process for breaking down the project into manageable phases or deliverables. A well-defined timeline with achievable milestones enables you to track progress, identify potential delays, and ensure that the project stays on schedule.
- Agile or Waterfall Methodology: Determine if the service provider follows an Agile or Waterfall project management methodology. Agile methodologies, such as Scrum or Kanban, prioritize flexibility, iterative development, and frequent collaboration. Waterfall methodologies follow a sequential approach with defined stages. Assess which methodology aligns better with your project requirements and preferred project management style.
- Project Documentation: Inquire about their documentation practices. Documentation plays a vital role in ensuring a shared understanding of project requirements and scope. Ask how they document project specifications, feature lists, design mockups, and any changes made during the development process. Proper documentation helps prevent miscommunication and provides a reference for future updates or maintenance.
- Task Assignment and Tracking: Understand how tasks are assigned and tracked throughout the project. Inquire about their process for assigning responsibilities, tracking progress, and monitoring deadlines. Look for indications of a robust task management system or project management tool that allows for clear assignment of tasks, updates on task status, and easy identification of bottlenecks or issues.
- Change Management: Assess how the service provider handles change requests or scope changes during the project. Find out if they have a formal change management process in place. Effective change management ensures that modifications to the project are properly evaluated, communicated, and accommodated within the project timeline and budget.
- Quality Assurance and Testing: Inquire about their approach to quality assurance and testing. Determine how they ensure the delivered product meets the required standards. Assess their testing methodologies, such as unit testing, functional testing, user acceptance testing, or automated testing. Robust quality assurance processes help identify and resolve issues before the final product is delivered.
- Collaboration and Client Involvement: Evaluate their approach to collaboration and client involvement throughout the project. Determine if they encourage client feedback, involve you in decision-making processes, and provide regular project updates. Collaboration fosters a strong working relationship, aligns expectations, and ensures that the final product meets your vision and requirements.
- Post-Project Support: Inquire about their post-project support and maintenance services. Assess their approach to addressing any issues or bugs that may arise after the project is completed. Robust post-project support ensures that you can rely on their assistance in case of any technical issues or updates in the future.
By gaining a clear understanding of the web development service provider’s project management approach, you can ensure effective collaboration, efficient project execution, and satisfactory outcomes. Aligning their approach with your project expectations and communication preferences is essential for a successful partnership.
Assessing their communication channels and responsiveness

Assessing the communication channels and responsiveness of web development service providers is crucial for ensuring effective and timely communication throughout the project. Here are key aspects to consider when evaluating their communication channels and responsiveness:
- Communication Channels: Inquire about the communication channels they utilize to interact with clients. Common communication channels include email, phone calls, instant messaging platforms (such as Slack or Microsoft Teams), project management tools (such as Asana or Trello), and video conferencing tools (such as Zoom or Google Meet). Determine if they offer multiple channels and if they are flexible in adapting to your preferred communication method.
- Responsiveness: Assess their responsiveness to inquiries and communication. Timely and prompt responses indicate their commitment to addressing client needs and concerns. Observe their response times during initial communications and subsequent interactions. A responsive service provider is more likely to provide timely updates, address queries promptly, and maintain open lines of communication.
- Availability: Determine their availability for communication. Understand their working hours, time zone differences if any, and whether they offer support during weekends or holidays if required. It is important to ensure that their availability aligns with your project needs, especially if you require immediate assistance or have time-sensitive milestones.
- Project Management Tools: Inquire about the project management tools they use to facilitate communication and collaboration. Project management tools often include features for task management, file sharing, real-time updates, and centralized communication. Assess if they have experience using these tools effectively and if they provide access to clients for transparent project tracking and communication.
- Communication Protocols: Understand their communication protocols and practices. Inquire about their preferred modes of communication for different types of discussions or updates. Determine if they schedule regular meetings or progress updates and if they have a process in place for reporting and addressing any issues or roadblocks that may arise during the project.
- Language and Clarity: Evaluate their language proficiency and clarity in communication. Clear and concise communication is essential to avoid misunderstandings and ensure everyone is on the same page. Assess if they can effectively communicate technical concepts in a way that is understandable to non-technical stakeholders.
- Client Involvement: Determine their approach to involving clients in the development process. Effective communication includes seeking client input, providing regular updates, and soliciting feedback throughout the project lifecycle. Assess if they proactively involve clients in decision-making processes, seek clarifications when needed, and value client contributions.
- Past Client Feedback: Seek feedback from past clients regarding their communication experience with the service provider. Testimonials or reviews can provide insights into the responsiveness and effectiveness of their communication channels. If possible, request references and directly contact previous clients to inquire about their satisfaction with the service provider’s communication practices.
Assessing communication channels and responsiveness is crucial for maintaining transparency, managing expectations, and ensuring a smooth collaboration with the web development service provider. Effective communication channels and responsive interactions contribute to a positive working relationship and help deliver a successful project outcome.
Inquiring about their quality assurance and testing procedures

Inquiring about the quality assurance and testing procedures of web development service providers is essential to ensure the delivery of a high-quality and error-free website. Here are key aspects to consider when evaluating their quality assurance and testing procedures:
- Testing Types and Coverage: Inquire about the types of testing they perform during the development process. Common types of testing include:
- Functional Testing: Verifying that all website features and functionalities work as intended.
- Compatibility Testing: Testing the website across different browsers, devices, and operating systems to ensure consistent performance.
- Performance Testing: Assessing the website’s speed, load time, and responsiveness under different user loads or traffic conditions.
- Security Testing: Checking for vulnerabilities, such as cross-site scripting (XSS) or SQL injection, and implementing appropriate security measures.
- Usability Testing: Evaluating the website’s user experience, ease of navigation, and user-friendliness.
- Regression Testing: Ensuring that recent changes or updates have not introduced new issues or conflicts with existing functionality.
- Accessibility Testing: Assessing the website’s compliance with accessibility standards to ensure it is usable by individuals with disabilities.
- Testing Tools and Technologies: Ask about the testing tools and technologies they use to facilitate the testing process. Common tools include automated testing frameworks, browser compatibility testing tools, performance testing tools, and security scanning tools. Familiarity with industry-standard testing tools indicates their commitment to delivering a high-quality product.
- Test Plan and Documentation: Inquire about their test plan and documentation practices. A well-defined test plan outlines the testing objectives, strategies, and test cases to be executed. Assess if they document and maintain test cases, test scripts, and bug reports. Proper documentation helps track the testing progress, communicate issues effectively, and ensure comprehensive test coverage.
- Bug Tracking and Resolution: Understand their process for tracking and resolving bugs or issues identified during testing. Inquire about their bug tracking system or issue management tool. Assess if they have a structured process for reporting, prioritizing, and resolving bugs, including clear communication channels to keep you informed about the progress and resolution of reported issues.
- User Acceptance Testing (UAT): Inquire about their approach to user acceptance testing. UAT involves involving you or your designated representatives in testing the website to ensure it meets your requirements and expectations. Understand how they facilitate UAT, gather feedback, and incorporate necessary changes based on your inputs.
- Code Review and Quality Standards: Assess if they conduct code reviews to ensure adherence to coding standards and best practices. Code reviews help identify potential issues, ensure code quality, and improve maintainability. Inquire about their coding standards and whether they follow recognized frameworks or guidelines such as W3C standards or coding conventions specific to the programming language being used.
- Continuous Integration and Deployment: Inquire about their approach to continuous integration and deployment (CI/CD). CI/CD practices involve automated testing, integration of code changes, and seamless deployment to staging or production environments. Assess if they have a CI/CD pipeline in place, ensuring that changes are thoroughly tested before deployment, reducing the risk of introducing errors.
- Client Involvement: Determine their approach to involving you in the testing process. Effective communication and collaboration during testing help ensure that your feedback and concerns are addressed. Inquire about opportunities for reviewing test results, providing input on test cases, and participating in the resolution of identified issues.
By understanding the quality assurance and testing procedures of the web development service provider, you can ensure that thorough testing is conducted, potential issues are identified and resolved, and the final website meets your quality standards. Proper testing procedures contribute to a robust and reliable website that delivers an optimal user experience.
Evaluate their Design and User Experience Capabilities
Assessing their ability to create visually appealing websites

Assessing the ability of web development service providers to create visually appealing websites is important to ensure that your website captures attention, engages users, and aligns with your brand image. Here are key aspects to consider when evaluating their ability in creating visually appealing websites:
- Portfolio and Previous Work: Review their portfolio and previous work to assess their design capabilities. Look for examples of websites they have developed and evaluate the visual aesthetics, layout, typography, color schemes, and overall design coherence. Pay attention to their ability to create visually engaging and aesthetically pleasing websites that align with different industries and target audiences.
- Design Process and Approach: Inquire about their design process and approach. Understand how they gather design requirements, conduct research, and create design concepts. Assess if they involve clients in the design process, seek feedback, and iterate on designs based on client preferences. A collaborative design process ensures that the final website meets your visual expectations.
- Design Team and Expertise: Determine the expertise of their design team. Inquire about their designers’ qualifications, experience, and skills in areas such as graphic design, user interface (UI) design, user experience (UX) design, and visual aesthetics. Assess if they have a dedicated design team or work with external designers to ensure the availability of specialized design expertise.
- Responsive Design: In today’s mobile-centric world, responsive design is crucial. Verify if the service provider has experience in creating responsive websites that adapt seamlessly to different devices and screen sizes. Review their previous work on mobile devices to ensure a visually appealing and user-friendly experience across various platforms.
- Visual Elements and Imagery: Assess their ability to incorporate visually appealing elements and imagery into their designs. Inquire about their approach to selecting high-quality images, graphics, icons, and illustrations that enhance the visual appeal of the website. Consider if their design choices align with your brand aesthetics and effectively convey your desired message.
- User Experience (UX) Design: Visual appeal is closely tied to user experience. Evaluate their understanding of UX design principles and their ability to create websites that are not only visually appealing but also intuitive and easy to navigate. Inquire about their consideration of user flows, information architecture, and interactive elements that enhance the overall user experience.
- Brand Consistency: Assess their ability to maintain brand consistency in their designs. Inquire about their approach to incorporating your brand elements, such as logo, colors, fonts, and visual style, into the website design. Consistency in branding ensures a cohesive and recognizable visual identity for your website.
- Design Trends and Innovation: Inquire about their awareness of current design trends and their ability to incorporate innovative design elements into their work. A service provider that stays up-to-date with design trends can offer fresh and modern designs that resonate with users and differentiate your website from competitors.
- Client Testimonials and Feedback: Seek feedback from past clients regarding their satisfaction with the visual appeal of their websites. Testimonials or references can provide insights into the service provider’s ability to create visually appealing designs that meet client expectations. Consider reaching out to previous clients to inquire about their experience with the service provider’s design capabilities.
Assessing the ability of web development service providers to create visually appealing websites involves evaluating their portfolio, design process, expertise, and client feedback. A visually appealing website not only enhances the user experience but also reflects positively on your brand.
Evaluating their understanding of user experience (UX) principles

Evaluating the understanding of user experience (UX) principles by web development service providers is crucial to ensure that the websites they create are intuitive, user-friendly, and effectively meet the needs of your target audience. Here are key aspects to consider when assessing their understanding of UX principles:
- User Research: Inquire about their approach to user research. Effective UX design begins with a deep understanding of the target audience. Assess if they conduct user research activities such as user interviews, surveys, or usability testing to gather insights into user behaviors, goals, preferences, and pain points. User research helps inform the design decisions and ensures the website is tailored to the needs of your target users.
- User Personas and User Flows: Ask if they create user personas and user flows as part of their design process. User personas are fictional representations of your target users, while user flows depict the paths users take to accomplish specific tasks on the website. These tools help designers understand user behaviors, motivations, and the expected interactions with the website. Assess if they consider user personas and user flows when designing the website’s structure and navigation.
- Information Architecture: Assess their understanding of information architecture and its impact on user experience. Inquire about their approach to organizing and structuring website content to ensure easy navigation and findability. A well-designed information architecture considers the hierarchy of information, logical categorization, and clear labeling, making it easier for users to locate the desired content.
- Usability Testing: Inquire about their experience with usability testing. Usability testing involves observing users interacting with the website to identify any usability issues and gather feedback for improvement. Assess if they conduct usability testing sessions and if they involve clients or target users in the process. Usability testing helps uncover potential user experience obstacles and provides insights for iterative improvements.
- Responsive and Mobile-Friendly Design: Verify their understanding of the importance of responsive design for different devices and screen sizes. In today’s mobile-driven landscape, ensuring a seamless and user-friendly experience across multiple devices is crucial. Inquire about their approach to creating websites that adapt responsively and provide optimal user experiences on various platforms.
- Interaction Design: Assess their understanding of interaction design principles. Interaction design focuses on how users interact with elements on the website, such as buttons, forms, navigation menus, and feedback mechanisms. Inquire about their approach to creating intuitive and interactive elements that enhance the user experience, such as clear call-to-action buttons and intuitive form designs.
- Accessibility: Evaluate their knowledge of accessibility standards and guidelines. Inquire about their approach to ensuring that the website is accessible to users with disabilities, such as adhering to WCAG (Web Content Accessibility Guidelines) standards. Understanding accessibility principles ensures that the website can be used by a broader range of users, including those with visual impairments or motor disabilities.
- Data-Driven Decision Making: Assess if they utilize data and analytics to inform UX design decisions. Inquire about their approach to collecting and analyzing user behavior data, such as website analytics or heatmaps. Data-driven decision making helps identify areas for improvement, understand user preferences, and optimize the user experience based on real user interactions.
- Iterative Design Process: Inquire about their iterative design process and their willingness to incorporate feedback and make refinements during the development cycle. A successful UX design process involves an iterative approach that allows for continuous improvement based on user feedback and testing results.
- Portfolio and Case Studies: Review their portfolio and case studies to evaluate the user experience of their previous projects. Look for indications of thoughtful and user-centered design solutions, intuitive navigation, and positive feedback from clients regarding the user experience of the websites they have developed.
By assessing their understanding of UX principles, you can ensure that the web development service provider prioritizes user-centric design, creating websites that are intuitive, user-friendly, and optimized for a positive user experience.
Inquiring about their responsiveness and mobile-friendly design expertise

When evaluating web development service providers for their responsiveness and mobile-friendly design expertise, consider the following key aspects:
- Responsive Design Experience: Inquire about their experience in implementing responsive design. Ask about the number of responsive websites they have developed and if they can provide examples or a portfolio showcasing their responsive design projects. Look for websites that adapt seamlessly to different screen sizes and devices, ensuring optimal user experiences across desktops, laptops, tablets, and smartphones.
- Mobile-First Design Approach: Ask if they follow a mobile-first design approach. Mobile-first design involves prioritizing the mobile user experience during the design and development process, considering the limitations and unique requirements of smaller screens. Inquire about their understanding of mobile user behavior, design patterns, and techniques used to optimize websites for mobile devices.
- Testing on Multiple Devices: Inquire about their testing procedures for different devices and screen sizes. Ask if they use a variety of physical devices, emulators, or browser tools to test the responsiveness and functionality of websites on different platforms. A thorough testing process ensures that the website renders properly, maintains usability, and delivers a consistent experience across various devices.
- Performance on Mobile: Assess their expertise in optimizing website performance for mobile devices. Inquire about techniques they employ to enhance mobile performance, such as minimizing file sizes, optimizing images, leveraging caching mechanisms, and reducing server response times. Mobile users expect fast-loading websites, and a service provider with expertise in mobile performance optimization can help deliver an optimal experience.
- Mobile Navigation and Interactions: Inquire about their approach to mobile navigation and interactions. Mobile devices have limited screen space, so effective navigation and intuitive interactions are crucial. Ask how they handle navigation menus, content organization, and interaction elements to ensure ease of use and a seamless experience on mobile devices.
- User Experience Considerations: Assess their understanding of user experience (UX) considerations specific to mobile devices. Inquire about their approach to addressing mobile-specific challenges, such as touch targets, legibility, thumb-friendly layouts, and context-aware content. A service provider with expertise in mobile UX can design interfaces that are tailored for mobile usage patterns and provide a delightful user experience.
- Mobile Optimization Techniques: Inquire about their knowledge of mobile optimization techniques, such as responsive images, lazy loading, and conditional loading of assets. These techniques help reduce bandwidth usage, improve page load times, and optimize the website for different network conditions commonly experienced on mobile devices.
- Mobile SEO Considerations: Ask if they consider mobile SEO best practices when developing mobile-friendly websites. Inquire about their understanding of mobile SEO elements such as mobile-friendly tags, responsive meta tags, and structured data for mobile users. A service provider with mobile SEO expertise can help ensure that your website performs well in mobile search rankings.
- Client References: Request references from clients who have had their websites developed by the service provider. Reach out to those clients and specifically inquire about the responsiveness and mobile-friendliness of the websites delivered. Their firsthand experiences can provide valuable insights into the service provider’s expertise in this area.
By inquiring about their responsiveness and mobile-friendly design expertise, you can ensure that the web development service provider is capable of delivering websites that provide optimal experiences on mobile devices, accommodate different screen sizes, and meet the expectations of mobile users.
Discuss Maintenance and Support Services
Inquiring about post-development support and maintenance options

When evaluating web development service providers, it is important to inquire about their post-development support and maintenance options. Here are key aspects to consider:
- Support Channels and Response Time: Inquire about the channels available for support, such as email, phone, or a dedicated support portal. Ask about their typical response time for support inquiries or issues. A reliable service provider should have clear communication channels and a reasonable response time to address any post-development questions or concerns.
- Bug Fixes and Issue Resolution: Ask about their policy regarding bug fixes and issue resolution after the website is deployed. Inquire about the duration of the post-development support period and if bug fixes are included within that timeframe. Understand the process for reporting bugs or issues and how they prioritize and resolve them in a timely manner.
- Content Updates and Maintenance: Inquire about their options for content updates and ongoing website maintenance. Understand if they provide content management system (CMS) training or support, allowing you to update and manage content on your own. Alternatively, ask if they offer maintenance plans or retainer options to handle routine updates, security patches, and system maintenance tasks.
- Version Updates and Technology Upgrades: Ask about their approach to version updates and technology upgrades. Web technologies evolve rapidly, and it is important to keep your website up-to-date. Inquire if they proactively monitor and apply updates to the underlying technologies, such as CMS platforms, plugins, or frameworks. Understand if there are additional costs associated with major version upgrades or if they provide recommendations for technology updates as needed.
- Website Backups and Disaster Recovery: Inquire about their backup and disaster recovery procedures. Ensure that regular website backups are performed, and understand how often backups are created and where they are stored. Ask about their disaster recovery plan in case of server failures or data loss incidents. A robust backup and recovery strategy helps protect your website’s data and ensures business continuity.
- Service Level Agreement (SLA): Ask if they offer a service level agreement (SLA) that outlines the support and maintenance terms, response times, and uptime guarantees. An SLA provides clarity on the level of service you can expect and sets expectations for support and maintenance.
- Additional Services and Upgrades: Inquire about their availability for additional services or upgrades beyond the initial development phase. Understand if they offer services such as adding new features, enhancing existing functionality, or redesigning elements of the website in the future. Knowing their willingness and capacity to handle future updates and upgrades is important for the long-term success of your website.
- Client References: Request references from past clients who have used their post-development support and maintenance services. Reach out to these clients and inquire about their satisfaction with the level of support received, the responsiveness of the service provider, and the overall experience of working with them for ongoing website maintenance.
By inquiring about their post-development support and maintenance options, you can ensure that the web development service provider offers the necessary support and resources to address any issues or updates that may arise after the website is launched. A reliable and responsive support system is essential for the ongoing success and smooth functioning of your website.
Understanding their approach to handling website updates and upgrades

Understanding a web development service provider’s approach to handling website updates and upgrades is crucial to ensure the long-term success and functionality of your website. Here are key aspects to consider when inquiring about their approach:
- Technology Monitoring: Inquire about how they stay informed about the latest updates and advancements in web technologies. Ask if they actively monitor the technologies used in your website, such as content management systems (CMS), plugins, frameworks, and libraries. A proactive approach to technology monitoring ensures that they are aware of updates, security patches, and new features that can benefit your website.
- Update Prioritization: Ask how they prioritize website updates. Understand if they have a systematic process for evaluating updates and determining their relevance and impact on your website. Inquire about their criteria for determining which updates are necessary and how they prioritize critical security updates. This ensures that your website remains secure and up-to-date with the latest features and improvements.
- Compatibility and Testing: Inquire about their approach to testing updates before implementing them on your website. Understand if they have a dedicated testing environment to evaluate the compatibility of updates with your website’s existing components and functionality. Ask about their testing procedures to ensure that updates do not introduce compatibility issues, conflicts, or disruptions to your website.
- Customizations and Modifications: If your website has customizations or modifications, inquire how they handle updates that may affect these custom elements. Understand if they have a process to assess the impact of updates on custom code or functionalities and how they ensure that updates do not break or compromise the customized aspects of your website.
- Communication and Transparency: Inquire about their communication process regarding updates and upgrades. Understand how they notify clients about available updates, their importance, and the anticipated impact on the website. Ask if they provide clear and timely communication on the status of updates, including any potential downtime or disruptions during the update process. Transparency in communication helps you stay informed and involved in the update process.
- Version Control and Rollbacks: Ask about their version control practices and their ability to roll back updates if necessary. Inquire if they use version control systems to track changes and maintain previous versions of your website. Understanding their approach to version control and rollbacks ensures that they can quickly revert to a previous stable version in case an update causes unexpected issues.
- Upgrades and Scalability: If you anticipate future upgrades or scalability requirements for your website, inquire about their approach to handling major version upgrades or expansion of functionalities. Understand if they have experience with upgrading websites to newer versions of CMS platforms or implementing new features and functionalities as your business needs evolve. This demonstrates their ability to support your website’s growth and adapt to changing requirements.
- Service Level Agreement (SLA): Ask if they provide a service level agreement (SLA) that outlines their commitments and responsibilities regarding updates and upgrades. The SLA should clearly define the terms, response times, and actions related to handling updates and upgrades. Having an SLA ensures that both parties have a mutual understanding of expectations and responsibilities.
- Client References: Request references from clients who have experienced updates or upgrades with the service provider. Reach out to these clients and inquire about their satisfaction with the process, the effectiveness of the updates, and any challenges they encountered. Client references provide valuable insights into the service provider’s approach to handling updates and upgrades.
By understanding their approach to handling website updates and upgrades, you can ensure that the web development service provider is proactive, experienced, and capable of maintaining and enhancing your website over time. A well-planned and executed update and upgrade process helps keep your website secure, up-to-date, and aligned with your evolving business needs.
Assessing their availability for ongoing support and troubleshooting

Assessing a web development service provider’s availability for ongoing support and troubleshooting is crucial to ensure timely assistance and resolution of any issues that may arise with your website. Here are key aspects to consider when evaluating their availability:
- Support Channels: Inquire about the support channels they offer for ongoing assistance. Common support channels include email, phone, live chat, or a dedicated support ticketing system. Assess if these channels are easily accessible and if they provide multiple options for contacting their support team.
- Support Hours: Inquire about their support hours and availability. Determine if they offer support during regular business hours only or if they provide 24/7 support. Understand their response time expectations for different support inquiries and if they offer different levels of support based on urgency or severity.
- Response Time: Ask about their typical response time for support inquiries. Understand if they have defined service level agreements (SLAs) or response time guarantees. A service provider with a prompt response time ensures that your issues are addressed in a timely manner, minimizing any potential disruptions to your website.
- Technical Expertise: Assess their technical expertise and ability to troubleshoot various website issues. Inquire about the qualifications and experience of their support team. A knowledgeable and skilled support team can effectively identify and resolve issues, ensuring that your website functions smoothly.
- Issue Tracking and Resolution: Inquire about their process for tracking and resolving support issues. Understand if they use a ticketing system or a centralized support platform to manage and prioritize support requests. Ask about their workflow for issue resolution, including how they communicate updates and progress on resolving the issues.
- Escalation Process: Inquire about their escalation process for critical or complex issues. Understand how they handle situations that require escalation to higher levels of support or technical expertise. An efficient escalation process ensures that any significant issues are promptly addressed by the appropriate resources.
- Maintenance Retainers or Support Plans: Inquire if they offer maintenance retainers or support plans for ongoing assistance. Understand the scope of these plans and the services they include, such as regular maintenance tasks, troubleshooting, security monitoring, or content updates. Assess if these plans align with your specific support needs and if they provide cost-effective options for long-term support.
- Client References: Request references from clients who have utilized their ongoing support and troubleshooting services. Reach out to these clients and inquire about their experience with the service provider’s availability and responsiveness. Client references provide valuable insights into the service provider’s ability to provide ongoing support and their commitment to resolving issues in a timely manner.
- Communication and Updates: Assess their communication practices for ongoing support. Inquire about how they keep you informed about the progress of support requests, including regular updates on issue resolution or any potential delays. Clear and proactive communication ensures that you are aware of the status of your support inquiries and any actions being taken.
By assessing their availability for ongoing support and troubleshooting, you can ensure that the web development service provider is accessible, responsive, and equipped to address any issues that may arise with your website. Their prompt assistance and effective troubleshooting contribute to the smooth functioning and optimal performance of your website.
Consider Pricing and Budget
Understanding their pricing structure and payment terms

Understanding a web development service provider’s pricing structure and payment terms is essential to ensure transparency and alignment with your budget and financial requirements. Here are key aspects to consider when inquiring about their pricing and payment terms:
- Pricing Structure: Inquire about their pricing structure for web development services. Understand if they offer fixed project-based pricing or if they charge on an hourly basis. Determine if their pricing structure aligns with your budget and project scope.
- Project Estimate: Request a detailed project estimate that outlines the expected costs for different aspects of the web development process. This estimate should cover the specific requirements discussed and provide a breakdown of costs for design, development, testing, and any additional services or features.
- Additional Services or Features: If you require any additional services or features beyond the core web development, inquire about their pricing for those specific items. For example, if you need content creation, SEO optimization, or ongoing maintenance, ask about the associated costs and how they are calculated.
- Payment Schedule: Inquire about their preferred payment schedule. Understand if they require an upfront deposit or if payments are divided into milestones or stages of the project. Determine if their payment schedule aligns with your financial capabilities and project timeline.
- Payment Methods: Inquire about the accepted payment methods. Understand if they accept bank transfers, credit cards, or other forms of payment. Assess if their preferred payment methods are convenient for you and if any additional transaction fees apply.
- Contract and Terms: Request a contract or agreement that clearly outlines the pricing, payment terms, and project scope. Review the contract carefully to ensure that all terms and expectations are clearly defined and agreed upon by both parties.
- Additional Costs and Variables: Inquire about any potential additional costs or variables that may affect the final price. For example, changes in project scope, customizations, or revisions beyond the agreed-upon limits may incur additional charges. Understanding these variables upfront helps you anticipate any potential cost adjustments.
- Retainers or Ongoing Support: If you require ongoing support, maintenance, or additional services beyond the initial web development, inquire about their pricing structure for retainers or support plans. Understand if they offer discounted rates for ongoing services and how the costs are calculated for those services.
- Cancellation or Refund Policy: Inquire about their cancellation or refund policy in case the project needs to be terminated or if there are any unforeseen circumstances. Understand the conditions and potential financial implications of canceling the project or making changes to the agreed-upon scope.
- Client References: Request references from clients who have worked with them in the past and ask about their experience with the service provider’s pricing structure and payment terms. Inquire about any unexpected costs or challenges they encountered during the project.
By understanding the pricing structure and payment terms, you can ensure that the web development service provider’s pricing aligns with your budget and that you have a clear understanding of the financial aspects of the project. Transparent pricing and clear payment terms contribute to a healthy and mutually beneficial working relationship.
Comparing quotes from multiple web development service providers
Comparing quotes from multiple web development service providers is a valuable step in finding the best fit for your project. Here’s a step-by-step approach to effectively compare quotes:
- Define Your Project Requirements: Clearly define your project requirements, including the desired features, functionality, design elements, and any specific technical considerations. Having a clear understanding of your project scope will allow you to provide consistent information to each service provider and ensure accurate quotes.
- Request Detailed Quotes: Reach out to multiple web development service providers and request detailed quotes based on your project requirements. Provide them with a comprehensive brief that outlines your needs and expectations. Ask for itemized breakdowns that clearly specify the costs associated with different aspects of the project, such as design, development, testing, content creation, or any additional services.
- Evaluate Pricing Structure: Assess the pricing structure of each quote. Compare whether they offer fixed project-based pricing or charge on an hourly basis. Consider if the pricing aligns with your budget and if the quoted costs are reasonable in relation to the scope of work. Be cautious of quotes that are significantly higher or lower than others, and seek clarification for any major discrepancies.
- Examine Inclusions and Exclusions: Pay attention to the inclusions and exclusions listed in each quote. Compare the services and features that are included in the quoted price. Some service providers may include additional services, such as content creation, SEO optimization, or ongoing support, while others may offer them as separate options or charge extra. Ensure that you have a clear understanding of what is included in each quote.
- Assess Experience and Expertise: Evaluate the experience and expertise of each service provider. Review their portfolios, case studies, and client testimonials to assess the quality of their past work. Consider their level of expertise in the specific technologies, platforms, or frameworks required for your project. Look for service providers who have experience in projects similar to yours and can demonstrate a strong track record.
- Consider Communication and Support: Take into account the communication and support offered by each service provider. Assess their responsiveness, availability, and preferred communication channels. Evaluate the level of support they provide during the project and beyond, such as ongoing maintenance or troubleshooting. Consider the importance of effective communication and reliable support in your decision-making process.
- Review Terms and Conditions: Carefully review the terms and conditions outlined in each quote or contract. Pay attention to the payment terms, cancellation policy, ownership of intellectual property, confidentiality agreements, and any other relevant terms. Ensure that the terms are reasonable, fair, and align with your expectations.
- Seek Client References: Request client references from each service provider. Reach out to their past clients and inquire about their experience with the service provider, including their satisfaction with the quality of work, adherence to timelines, and overall project experience. Client references can provide valuable insights into the service provider’s performance and help you make an informed decision.
- Evaluate Overall Value: Consider the overall value offered by each service provider. Assess the balance between cost, quality, expertise, support, and other factors that are important to your project. Remember that the lowest-priced option may not always be the best choice if it compromises on quality or support. Look for a service provider that offers a competitive price while meeting your specific requirements and providing a high level of value.
By following these steps and carefully comparing quotes from multiple web development service providers, you can make an informed decision that aligns with your project goals, budget, and expectations. It’s important to prioritize quality, expertise, and support to ensure a successful outcome for your web development project.
Evaluating the value offered in relation to the cost

When evaluating the value offered by web development service providers in relation to the cost, it’s important to consider various factors beyond the initial price. Here are some key aspects to assess:
- Quality of Work: Examine the quality of work provided by each service provider. Look at their portfolios, case studies, and client testimonials to gauge the level of craftsmanship, attention to detail, and overall aesthetic appeal of their past projects. Consider if the quality of their work aligns with your expectations and if it reflects the value you are seeking.
- Expertise and Skills: Evaluate the expertise and skills of the service provider’s team. Consider their experience in web development, knowledge of relevant technologies and frameworks, and ability to deliver on your project requirements. Assess if their expertise matches the complexity and sophistication of your project. A highly skilled team can provide added value through innovative solutions and efficient execution.
- Customization and Flexibility: Assess the level of customization and flexibility offered by each service provider. Consider if they can tailor their approach to meet your specific needs and goals. Evaluate if they are willing to adapt to changes, incorporate your feedback, and provide solutions that align with your business objectives. Customization and flexibility contribute to the value delivered by the service provider.
- Timelines and Deadlines: Evaluate the service provider’s ability to meet timelines and deadlines. Consider if they have a track record of delivering projects on time and within the agreed-upon schedule. Timely delivery of your project adds value by ensuring that you can launch your website or online platform according to your planned timeline, avoiding potential delays and missed opportunities.
- Support and Maintenance: Assess the level of support and maintenance provided by each service provider. Consider if they offer ongoing support, bug fixes, and updates after the project is completed. Evaluate the comprehensiveness and reliability of their support services. A service provider that offers reliable post-development support adds value by ensuring the long-term functionality and success of your website.
- Scalability and Future Growth: Consider the service provider’s ability to support the scalability and future growth of your website or online platform. Assess if they can accommodate potential expansions, additional features, or increased traffic as your business evolves. A service provider that can effectively scale your website adds value by providing a foundation for future growth without significant disruptions or costly rework.
- Communication and Collaboration: Evaluate the level of communication and collaboration offered by each service provider. Consider if they provide regular updates, progress reports, and open lines of communication throughout the project. Effective communication and collaboration contribute to a smooth working relationship and ensure that your needs and feedback are adequately addressed.
- Reputation and Client Satisfaction: Research the service provider’s reputation and client satisfaction. Look for reviews, testimonials, or references from their past clients. Evaluate if they have a positive track record of delivering value and satisfying their clients. A service provider with a strong reputation and high client satisfaction is more likely to provide value in their services.
- Total Cost of Ownership: Consider the long-term cost implications beyond the initial development phase. Assess if the service provider’s solutions and technologies result in efficient website management, lower maintenance costs, or improved performance, which can impact the total cost of ownership over time. A solution that offers cost savings and efficiency in the long run can add significant value.
By evaluating the value offered in relation to the cost, you can make a more informed decision when selecting a web development service provider. Consider the factors mentioned above and weigh them against the quoted cost to determine the best value proposition that aligns with your specific project requirements and long-term goals.
Seek Client References and Feedback
Requesting references from past clients
Requesting references from past clients is an effective way to gather firsthand insights about the web development service provider’s performance, reliability, and customer satisfaction. Here’s how you can request and utilize client references:
- Request Permission: Contact the web development service provider and express your interest in obtaining references from their past clients. Request their permission to contact these clients for feedback on their experience with the service provider.
- Specific Project Alignment: Ask the service provider to provide references from clients who had projects similar to yours in terms of size, complexity, or industry. This ensures that the feedback you receive is relevant to your specific project requirements.
- Contact Information: Request the contact information of the provided references, including names, email addresses, or phone numbers. Having multiple references allows you to gather a diverse range of opinions and perspectives.
- Prepare Interview Questions: Prepare a set of questions that you want to ask the references. Consider questions related to the service provider’s communication, professionalism, quality of work, adherence to timelines, problem-solving capabilities, and overall client satisfaction. Tailor the questions to address any specific concerns or priorities you may have.
- Contact References: Reach out to the references via email or phone, introducing yourself and explaining your intention to gather feedback about the web development service provider. Be respectful of their time and ensure that your questions are concise and relevant.
- Ask Open-Ended Questions: During the conversation with the references, ask open-ended questions that allow them to provide detailed responses. Encourage them to share their overall experience, any challenges encountered, and how the service provider addressed those challenges. Ask about the reference’s satisfaction with the final outcome and if they would recommend the service provider.
- Listen Attentively: Pay close attention to the references’ responses, noting both positive and negative feedback. Look for patterns or consistent themes in their feedback, which can provide valuable insights into the service provider’s strengths and weaknesses.
- Professionalism and Communication: Inquire about the service provider’s professionalism, responsiveness, and effectiveness in communication. Assess if they were proactive in providing updates, addressing concerns, and seeking feedback throughout the project.
- Project Execution and Quality: Ask about the reference’s satisfaction with the service provider’s ability to execute the project according to requirements, meet deadlines, and deliver a high-quality end product. Inquire about any issues or challenges faced during the project and how they were resolved.
- Additional Questions: Depending on your specific project requirements, you may have additional questions relevant to your unique needs. Feel free to ask any additional questions that address your concerns or specific areas of importance to your project.
- Summarize and Analyze: After gathering feedback from multiple references, summarize the key points and analyze the overall feedback. Look for consistent positive feedback that aligns with your expectations and project goals. Pay attention to any recurring concerns or negative feedback, as this could be indicative of potential issues or limitations.
By requesting and utilizing client references, you can gain valuable insights into the web development service provider’s performance, reliability, and client satisfaction. This information helps you make a more informed decision and choose a service provider that aligns with your project requirements and expectations.
Reaching out to gather feedback on their experience with the company
When reaching out to gather feedback on clients’ experiences with a web development company, it’s important to approach the process professionally and respectfully. Here’s a step-by-step guide on how to effectively gather feedback:
- Identify Relevant Clients: Obtain a list of clients from the web development company. Ideally, focus on clients who have worked on projects similar to yours in terms of size, scope, or industry. This ensures that their feedback will be more relevant to your specific needs.
- Introduce Yourself: Start by introducing yourself and explaining the purpose of your outreach. Clearly state that you are in the process of evaluating the web development company and would appreciate their insights based on their previous experience as a client.
- Choose Communication Method: Decide whether you want to reach out via email, phone call, or a combination of both. Consider what would be most convenient for the client and allow for a more thorough discussion of their experience.
- Prepare a Structured Approach: Prepare a set of specific questions that will help guide the conversation and gather valuable feedback. Tailor these questions to address your particular concerns or areas of interest. Examples of questions may include:
- How would you rate the overall experience of working with the web development company?
- Did they effectively communicate with you throughout the project?
- Were they responsive to your inquiries and concerns?
- How well did they understand and fulfill your project requirements?
- Did they meet the agreed-upon timelines and milestones?
- How satisfied were you with the quality of their work?
- Were there any challenges or issues during the project, and how were they resolved?
- Would you recommend the web development company to others?
- Be Respectful of Their Time: When reaching out, acknowledge and respect the fact that their time is valuable. Express gratitude for their willingness to provide feedback and assure them that you will keep the conversation concise and focused.
- Actively Listen: During the conversation, actively listen to their responses and take notes. Allow them to share their experiences openly and encourage them to provide specific examples or anecdotes that illustrate their points.
- Follow Up and Thank You: After the conversation, send a follow-up email or message expressing your gratitude for their time and insights. Summarize the key points discussed during the conversation and let them know that their feedback will be valuable in your decision-making process.
- Analyze the Feedback: Once you have gathered feedback from multiple clients, review and analyze the information. Look for patterns, common themes, or consistent feedback across different clients. Consider the overall sentiment expressed by the clients and how it aligns with your expectations and priorities.
By following these steps, you can effectively gather feedback on clients’ experiences with a web development company. This feedback will provide valuable insights into the company’s professionalism, communication, project execution, and overall client satisfaction. Ultimately, this information will help you make an informed decision when selecting a web development company for your project.
Considering online reviews and ratings, if available
When evaluating a web development company, online reviews and ratings can provide valuable insights into the experiences of past clients. Here’s how you can consider online reviews and ratings in your evaluation process:
- Research Multiple Platforms: Explore various reputable platforms that host reviews and ratings for web development companies. Popular platforms include Google Reviews, Clutch, UpCity, Trustpilot, and industry-specific directories. Check if the company you’re assessing has a presence on these platforms and gather feedback from multiple sources.
- Read a Range of Reviews: Take the time to read a range of reviews to get a comprehensive understanding of the web development company’s reputation. Pay attention to both positive and negative reviews to gain a balanced perspective. Look for patterns, common themes, or recurring issues mentioned by multiple reviewers.
- Consider Reviewer Credibility: Consider the credibility of the reviewers. Check if they are verified customers or businesses and evaluate the quality and specificity of their feedback. Reviews from clients who have worked on projects similar to yours may hold particular relevance.
- Look for Consistency: Look for consistent feedback across multiple reviews. If you notice common themes or recurring comments about the company’s strengths or weaknesses, it can provide valuable insights into their performance and service quality.
- Consider the Overall Sentiment: Consider the overall sentiment expressed in the reviews. Do the majority of reviews lean towards positive or negative experiences? This can give you a general sense of the company’s reputation and client satisfaction levels.
- Assess the Company’s Response: Pay attention to how the web development company responds to reviews, especially negative ones. Are they proactive in addressing concerns and resolving issues raised by clients? A company that takes the time to respond and resolve problems demonstrates a commitment to customer satisfaction.
- Contextualize Reviews: Consider the context of the reviews. Understand that every client and project is unique, and reviews may reflect individual experiences. Look for patterns or trends rather than making judgments solely based on individual reviews.
- Compare Reviews with Other Evaluation Factors: Compare the information gathered from online reviews with other evaluation factors, such as client references, portfolio, expertise, and communication. This will help you develop a holistic understanding of the web development company’s capabilities and reputation.
- Weigh the Reviews Alongside Other Factors: While online reviews are insightful, they should not be the sole determinant of your decision. Consider them along with other factors such as portfolio, expertise, communication, and project fit. This comprehensive evaluation will help you make a well-rounded decision.
It’s important to approach online reviews with a critical mindset, considering the credibility, consistency, and overall sentiment expressed. By considering online reviews and ratings alongside other evaluation factors, you can gain a more complete picture of the web development company’s reputation and make an informed decision that aligns with your project requirements and expectations.
Conclusion
Summarize the key factors to consider when hiring web development services

When hiring web development services, several key factors should be considered to ensure a successful partnership and the delivery of a high-quality website. Here’s a summary of the key factors to consider:
- Goals and Objectives: Clearly identify your website’s goals and objectives. Understand the purpose of your website, its target audience, and the desired outcomes. This helps in selecting a web development service provider that aligns with your specific needs.
- Expertise and Experience: Assess the expertise and experience of the web development service provider. Look for their technical skills, knowledge of relevant technologies and frameworks, and their portfolio of past projects. Ensure that their expertise matches your project requirements.
- Communication and Collaboration: Effective communication and collaboration are vital for a successful partnership. Evaluate how the service provider communicates, whether they are responsive to inquiries, and if they have a clear and transparent communication process in place.
- Portfolio and References: Review the service provider’s portfolio to gauge the quality and diversity of their past work. Additionally, request references from their previous clients to gather insights into their performance, professionalism, and client satisfaction.
- Project Management Approach: Understand the service provider’s project management approach. Inquire about their processes, methodologies, and how they handle project timelines, milestones, and potential challenges. A well-defined project management approach ensures a smoother development process.
- Design and User Experience (UX): Evaluate the service provider’s design capabilities and their understanding of user experience principles. Look for visually appealing designs and intuitive user interfaces that enhance the overall user experience.
- Testing and Quality Assurance: Inquire about the service provider’s testing and quality assurance processes. Ensure that they have robust testing procedures in place to identify and rectify any bugs, errors, or compatibility issues before the website goes live.
- Support and Maintenance: Discuss the service provider’s post-development support and maintenance options. Inquire about their availability for ongoing support, bug fixes, updates, and how they handle website maintenance. A reliable support system ensures the long-term success of your website.
- Pricing and Payment Terms: Understand the pricing structure and payment terms of the web development services. Compare quotes from multiple service providers while considering the value they offer in relation to the cost. Look for a transparent pricing structure that fits your budget.
- Compatibility and Scalability: Ensure that the web development service provider can accommodate your future needs. Consider the scalability of the website, its compatibility with different devices and browsers, and its ability to handle potential growth or additional features.
By considering these key factors, you can make an informed decision when hiring web development services and increase the chances of a successful collaboration that results in a high-quality website that meets your goals and objectives.
Emphasize the importance of thorough evaluation and research
Thorough evaluation and research are of paramount importance when hiring web development services. Here’s why:
- Quality and Reliability: Thorough evaluation allows you to assess the quality and reliability of web development service providers. By researching their expertise, portfolio, and client testimonials, you can gauge their ability to deliver a high-quality website that meets your requirements.
- Alignment with Project Goals: A comprehensive evaluation helps ensure that the web development service provider aligns with your project goals and objectives. By understanding their capabilities, experience, and approach, you can select a provider that has the expertise and vision to bring your website vision to life.
- Risk Mitigation: Thorough research helps mitigate risks associated with web development projects. By examining a service provider’s track record, reading reviews, and checking references, you can identify any red flags or potential issues that may arise during the development process.
- Long-Term Success: A well-researched decision sets the foundation for long-term success. By selecting a reputable and reliable web development service provider, you increase the chances of receiving ongoing support, maintenance, and future upgrades as your website evolves.
- Cost-Effectiveness: Thorough evaluation enables you to compare pricing structures and services offered by different providers. This allows you to make an informed decision based on the value they offer in relation to the cost, ensuring that you get the best return on your investment.
- Communication and Collaboration: Effective communication and collaboration are crucial for a successful web development project. Thorough evaluation helps you assess a service provider’s communication style, responsiveness, and ability to work collaboratively, ensuring a smooth and productive partnership.
- Time and Resource Efficiency: Investing time and effort in thorough evaluation upfront saves time and resources in the long run. By choosing the right web development service provider from the beginning, you minimize the risk of project delays, rework, and the need to switch providers midway.
- Peace of Mind: Thorough research provides peace of mind by reducing uncertainties and increasing confidence in your decision. Knowing that you have evaluated and selected a reputable and capable web development service provider allows you to focus on other aspects of your business while the website development progresses.
In summary, thorough evaluation and research are essential for selecting a web development service provider that aligns with your project goals, delivers a high-quality website, mitigates risks, and sets the stage for long-term success. By investing time and effort in evaluation, you ensure a confident and informed decision-making process that maximizes the chances of a successful web development project.
Encourage readers to make an informed decision based on their specific needs

I strongly encourage readers to make an informed decision based on their specific needs when hiring web development services. Every project is unique, and taking the time to thoroughly assess your requirements and evaluate potential service providers will lead to a more successful outcome. Here’s why it’s crucial:
- Tailored Solutions: Making an informed decision ensures that you select a web development service provider who can cater to your specific needs. By understanding the intricacies of your project, you can find a provider with the right expertise, technologies, and resources to deliver a customized solution.
- Efficient Resource Allocation: Evaluating your needs helps you allocate your resources effectively. By identifying the key features, functionalities, and objectives of your website, you can prioritize them during the selection process. This ensures that you invest your time and budget in the areas that will bring the most value to your project.
- Targeted Expertise: Different web development service providers specialize in various industries, technologies, or types of websites. Assessing your needs allows you to find a provider with expertise relevant to your specific field or requirements. This targeted expertise ensures that they understand your industry-specific challenges and can offer tailored solutions.
- Project Compatibility: Your project requirements may vary in terms of scope, timeline, complexity, or budget. Evaluating your needs helps you find a web development service provider who is compatible with your project parameters. This ensures a smoother collaboration, minimizes misunderstandings, and reduces the risk of project delays or cost overruns.
- Alignment with Business Goals: Your website is a crucial component of your overall business strategy. By evaluating your needs, you can select a web development service provider who understands your business goals and can align the website development process accordingly. This alignment ensures that your website supports your broader objectives, such as brand positioning, lead generation, or e-commerce success.
- Future Scalability: Considering your specific needs includes thinking about the future growth and scalability of your website. By evaluating your long-term requirements, you can choose a service provider who can build a flexible and scalable website architecture. This future-proofs your website and minimizes the need for significant redevelopment as your business evolves.
- Return on Investment: Making an informed decision based on your needs maximizes the return on your investment. By selecting a web development service provider who can effectively address your requirements, you increase the likelihood of achieving your desired outcomes. This leads to a website that delivers tangible business benefits and justifies the investment made.
Remember, the decision you make regarding web development services will have a significant impact on the success of your website and, consequently, your business. By evaluating your specific needs, you can find a provider who understands your objectives, offers tailored solutions, and becomes a trusted partner in your online journey. So, take the time to assess your needs thoroughly, conduct research, and choose a web development service provider that is the best fit for your project and long-term aspirations.